seleniumとpythonを用いてChromeの検索バーに文字を入力しようとした際、以下のエラーが発生しました。どうやらコードのxpathがページに存在していないという内容のようです。
selenium.common.exceptions.NoSuchElementException: Message: no such element: Unable to locate element:本記事では、このエラーの解決方法を備忘録としてまとめていきたいと思います。
結論
私の場合、クリックしてブラウザを開いた場合とseleniumで開いた場合でxpathが変わっていることが原因でタイトルのエラーが発生していました。
経緯については以下で述べていきます。
実行環境について
以下の環境で実行しました。
- macOS Monterey (M1チップ)
- conda 4.10.3
- Python 3.10
- selenium 4.5.0
- Google Chrome バージョン108
エラーの経緯
以下のコードを書いて実行したところ、NoSuchElementExceptionが発生しました。
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service as ChromeService
from webdriver_manager.chrome import ChromeDriverManager
from selenium.webdriver.common.by import By
service = ChromeService(ChromeDriverManager().install())
driver = webdriver.Chrome(service=service, options=options)
#自動で開くページ
driver.get(URL)
xpath = '/html/body/ntp-app//div/div[1]/ntp-realbox//div/input' #xpathの取得法は下参照
form = driver.find_element(By.XPATH, xpath)
form.send_keys("python")このコードで用いているxpathは、以下の手順で取得しました。
- Chromeを開く
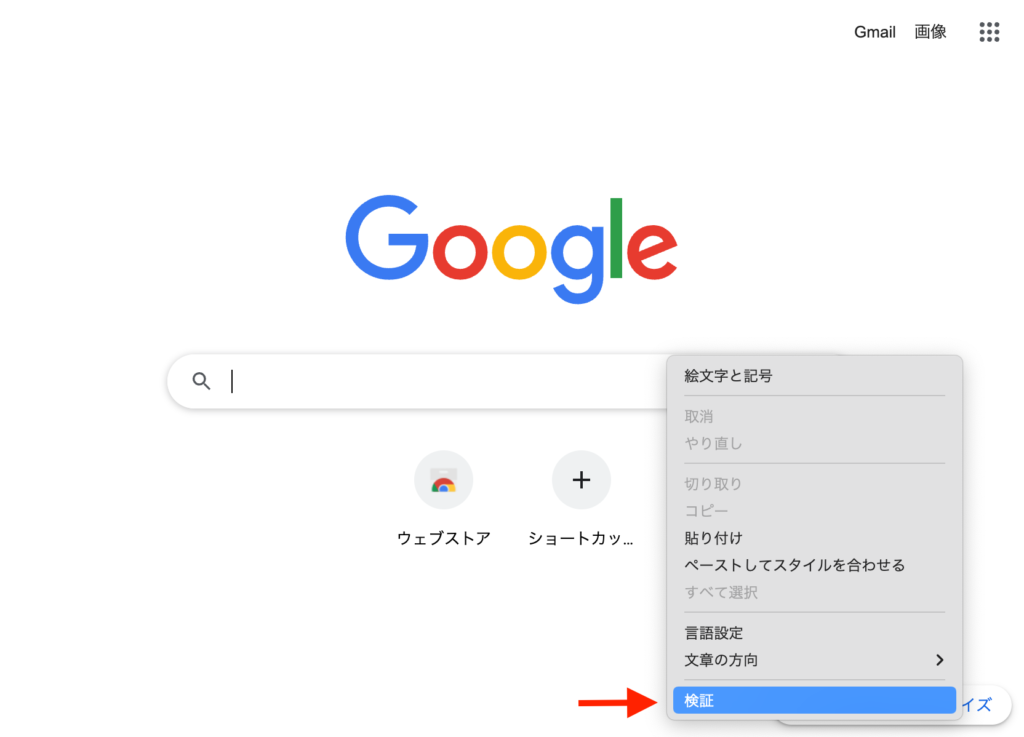
- 右クリック→検証 からソースコードを開く
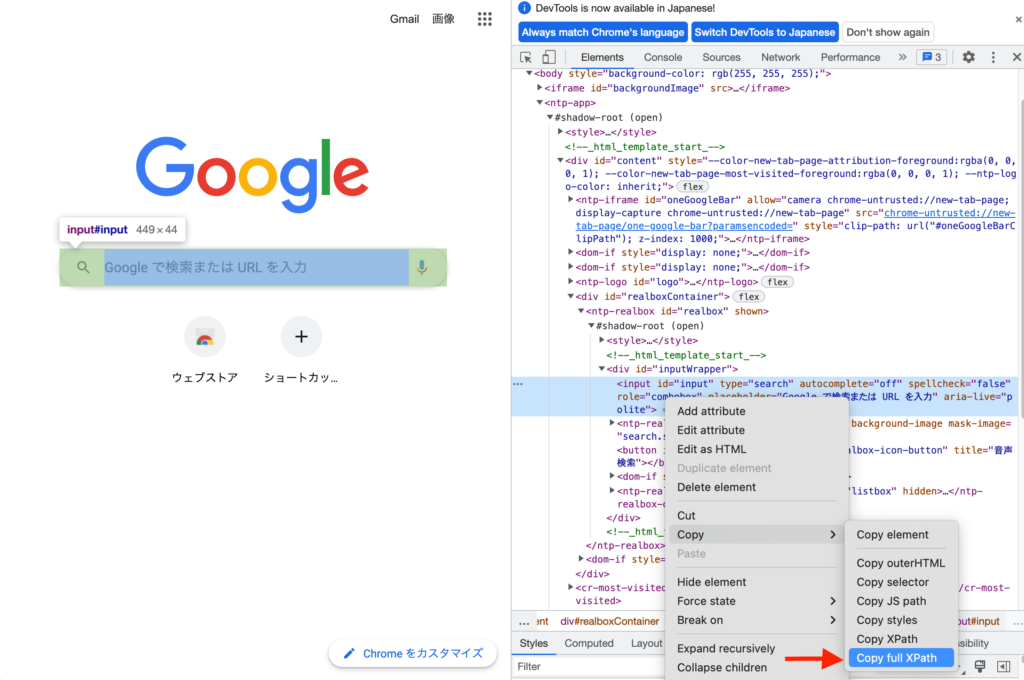
- ソースコードから検索バーに該当する部分にて、右クリック→Copy→Copy full XPathを選択
手順2, 手順3の画面は以下の通りです。


解決した方法
以下の2通りのChromeの開き方で、検索バーのxpathが変わることが原因であったとわかりました。
- アプリをクリックして開いた場合
- selenium経由でchromeを開いた場合
1. アプリをクリックして開いた場合
macのLaunchPadからchromeをクリックして開いた場合を考えます。(上の手順3の画面)
この手順によって得られたXPathは
/html/body/ntp-app//div/div[1]/ntp-realbox//div/inputとなっていました。
2. selenium経由でchromeを開いた場合
以下のコードでChromeを開いた場合です。
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service as ChromeService
from webdriver_manager.chrome import ChromeDriverManager
def selenium_test():
options = Options()
options.add_experimental_option('detach', True)
#ドライバを起動
service = ChromeService(ChromeDriverManager().install())
driver = webdriver.Chrome(service=service, options=options)
#自動で開くページ
driver.get("https://www.google.co.jp")
if __name__ == '__main__':
selenium_test()このコードで開いた検索バーのXPathは、
/html/body/div[1]/div[3]/form/div[1]/div[1]/div[1]/div/div[2]/inputとなりました。
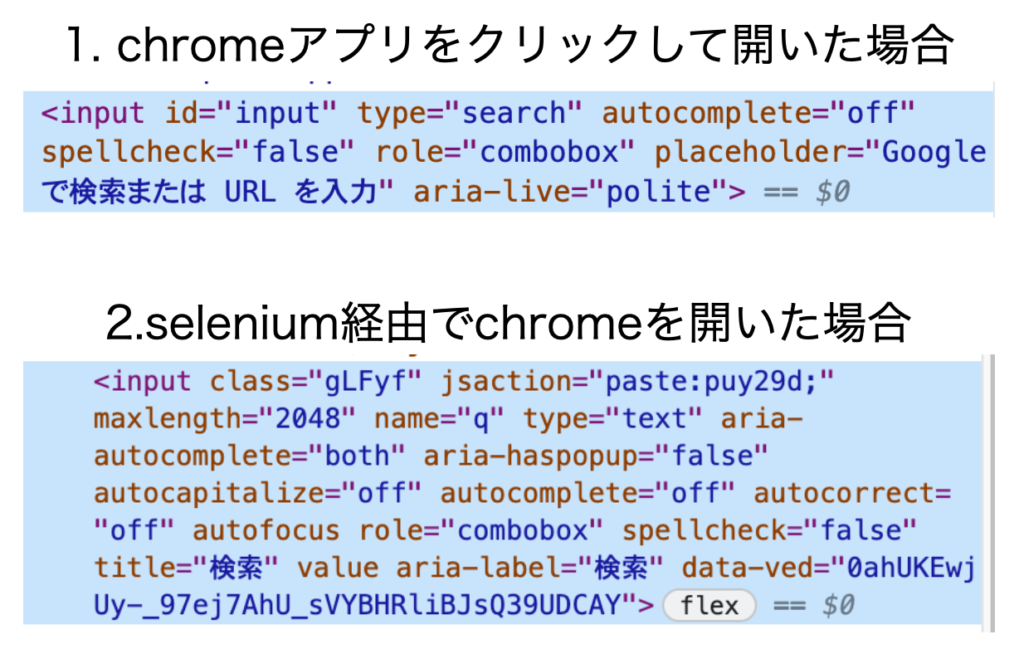
1.と2.の比較
検索バーのソースコードの比較をしたのが以下の画像です。

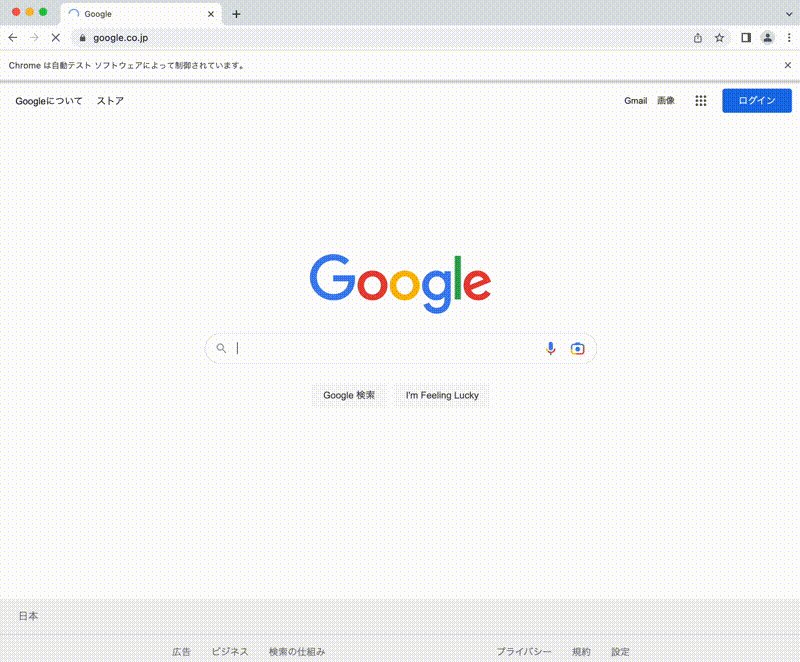
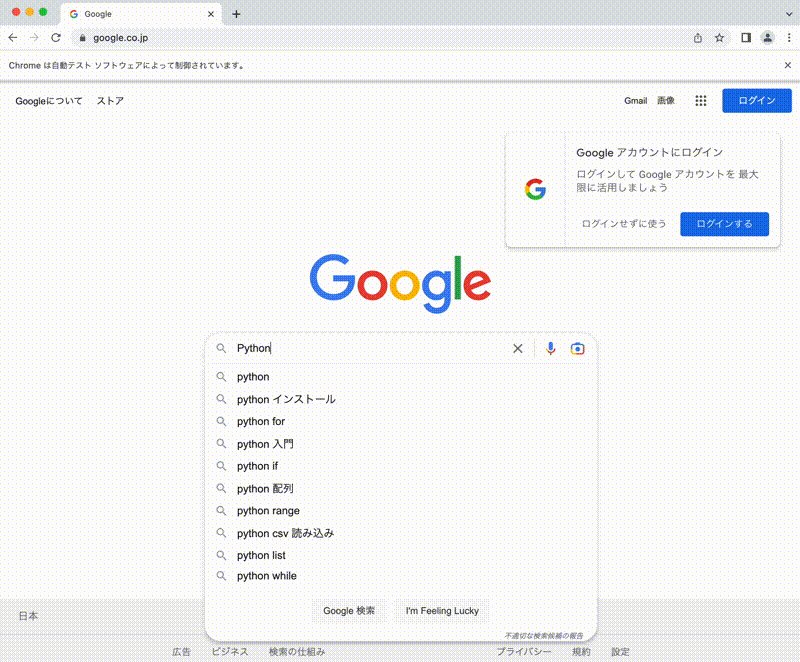
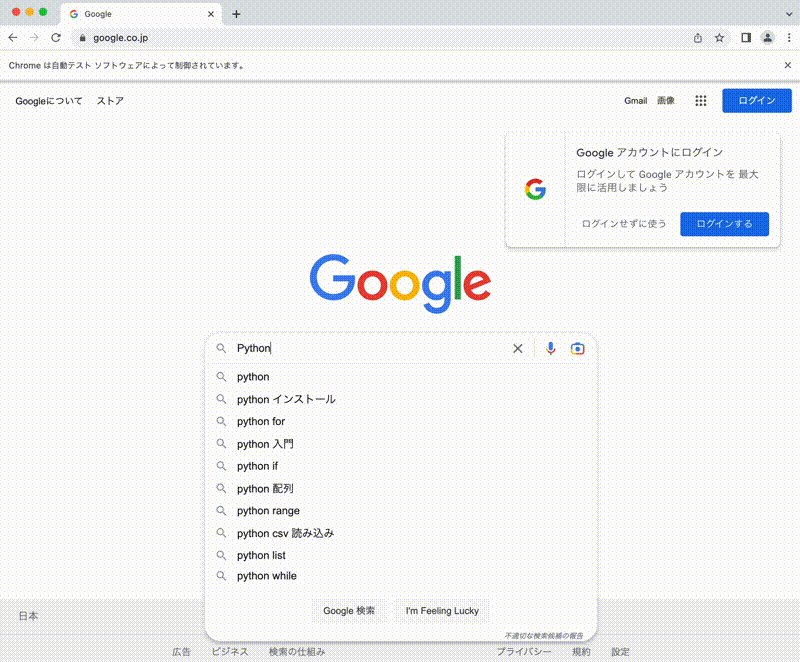
実行テスト
seleniumでchromeを開き、検索バーの部分に”Python”という文字を入力するテストコードを実行してみました。
実行結果のgif

検索バーに自動的に入力することができました。
実行コードは以下の通りです。
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service as ChromeService
from webdriver_manager.chrome import ChromeDriverManager
from selenium.webdriver.common.by import By
from time import sleep
def selenium_test():
options = Options()
options.add_experimental_option('detach', True)
#ドライバを起動
service = ChromeService(ChromeDriverManager().install())
driver = webdriver.Chrome(service=service, options=options)
#自動で開くページ
driver.get("https://www.google.co.jp")
#追加部分
sleep(2)
xpath = "/html/body/div[1]/div[3]/form/div[1]/div[1]/div[1]/div/div[2]/input"
form = driver.find_element(By.XPATH, xpath)
form.send_keys("Python")
#関数の実行
selenium_test()まとめ
seleniumとpythonを用いて、自動的に文字入力する方法について備忘録としてまとめました。
クリックしてアプリを開いた場合とselenium経由でアプリを開いた場合とで、なぜXpathが変わるかはわかっていません。将来的にはxpathが変わる原因も調べたいと思っていますが、とりあえず動いたのでよしとします。
少しでも参考になれば幸いです。
seleniumに関して、私の過去の記事でも多数触れていますので、もしよければご覧ください。





コメント