最近androidアプリ開発を勉強し始め,備忘録としてメモに残します.
ボタンを設置してタップすると背景色が白から黒,もしくは黒から白へ切り替わる機能の実装について解説します.
javaコードの設定
MainActivity.java ファイルを編集して、ボタンのクリックで背景色を切り替えるコードを追加します。
package com.example.pomodolotimer;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private boolean isBlack = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//ボタンの設置
final Button colorChangeButton = findViewById(R.id.colorChangeButton);
//背景色を白で初期化
final View layout = findViewById(R.id.layout);
layout.setBackgroundColor(Color.WHITE);
//ボタンの機能:タップ時の色変え
colorChangeButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// ボタンをクリックすると背景色を黒に変更
if (isBlack){
layout.setBackgroundColor(Color.WHITE);
} else {
layout.setBackgroundColor(Color.BLACK);
}
isBlack = !isBlack;
}
});
}
}xmlファイルの設定
activity_main.xmlファイルを編集し、ボタンと背景を持つレイアウトを設定します.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/layout"
android:orientation="vertical"
android:gravity="center"
android:padding="16dp"
tools:context=".MainActivity">
<Button
android:id="@+id/colorChangeButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Change Color" />
</LinearLayout>エミュレータの実行
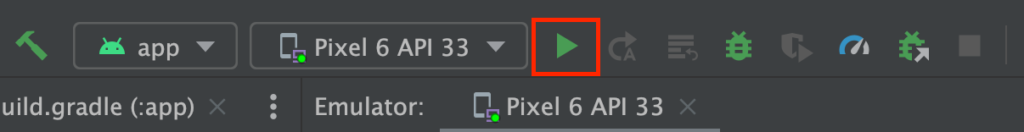
上記のコードが書けたら,android studioの上のバーにあるエミュレータ実行ボタンをクリックします.

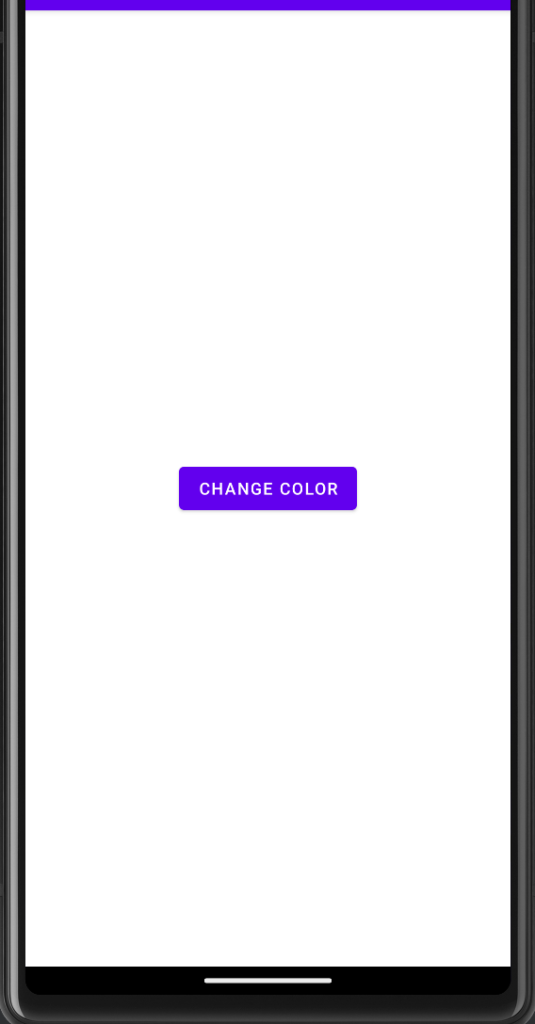
以下のように,真ん中にボタンがあり,これをクリックすると背景色が黒くなります.

クリック後.もういちどクリックすると白に戻ります.

まとめ
android studioを利用して背景色を変える方法をまとめました.layout.setBackgroundColor の指定を変えることで別の色にすることも可能です.
少しでも参考になれば幸いです.
リンク