jQueryではhtmlタグのidを指定することで機能を持たせることができます.
$("#ID1").css("color", "red");しかしながら,この方法ではID1つしかclick()機能を持たせることができません.
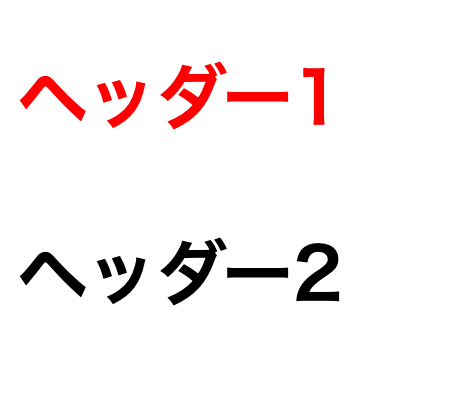
例えば,ID1 という名前のh1タグが2つあった場合,上の書き方では最初の1つしか反映されません.
<h1 id="ID1">ヘッダー1</p>
<h1 id="ID1">ヘッダー2</p>
結論:
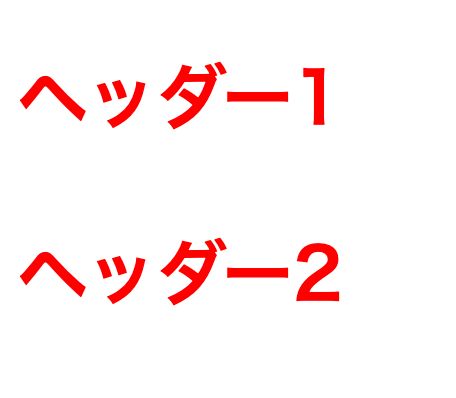
以下の書き方へ変更することで複数の同IDタグに機能を持たせることができます.
$('[id=ID1]').css("color", "red");
発展編: 前方一致・後方一致でidを指定する方法
正規表現(?)みたいな文法で前方一致や後方一致のパターンも指定できます.
//headerから始まるid名に対して,文字色を青へ変更する
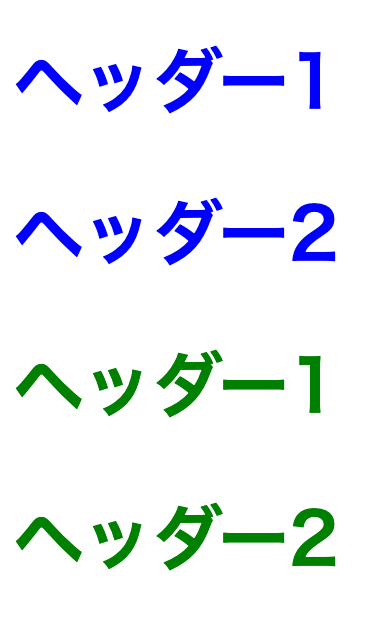
$("[id^=header]").css("color", "blue");
//headerで終わるid名に対して,文字色を緑に変更する
$("[id$=header]").css("color", "green");以下のhtmlを例にすると,
<h1 id="header1">ヘッダー1 青</h1>
<h1 id="header2">ヘッダー2 青</h1>
<h1 id="XXXheader">XXX</h1>
<h1 id="YYYheader">YYY</h1>
まとめ
jQueryでhtmlタグ複数に機能を持たせる際の備忘録としてメモしました.参考になれば幸いです.
参考
Selectors | jQuery API Documentation