views.pyで得られたデータや変数をhtmlファイルに表示する方法についてメモします。
結論として、views.pyで辞書型データを用いることで変数を表示することができます。
データを一つだけ表示する方法
まず。views.pyに辞書型データを用意し、表示したい変数をまとめます。
from django.shortcuts import render
def sample(request):
dict = {
"name": "AAA",
"number": 100,
}
return render(request, "sampale.html", dict)
そして、html上に {{ 辞書のkey }} と書くことで表示することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>flaskでhello,world</title>
<meta charset="utf-8"/>
</head>
<body>
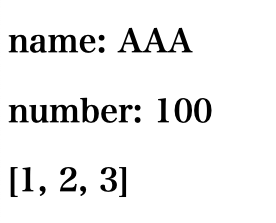
<h1>name: {{name}}</h1>
<h1>number: {{number}}</h1>
</body>
</html>以下のように画面に表示することができます。

html上に書いた {{ 辞書のkey }} の書き方のことを mustache記法 と呼びます。

mustache記法について簡単にまとめてみた - Qiita
今回の記事ではmustacheの記法について書いていきます。 もともと社内共有用にドキュメントを日本語&適当に端折って簡単にまとめてたのですが、せっかくなのでQiitaにも投稿してみることにしました。 mustache is 何 様々な言語...
リストデータの中身を表示する方法
List=[1, 2, 3] の中身を一つずつ取り出して表示するには、 {% for item in 辞書のkey %} を利用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>flaskでhello,world</title>
<meta charset="utf-8"/>
</head>
<body>
{% for item in List%}
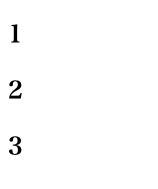
<h2>{{ item }}</h2>
{% endfor %}
</body>
</html>以下のように表示することができます。

まとめ
djangoを学習する中で、views.pyの変数・データをブラウザに表示する方法の知識があやふやだったのでメモとして残しました。
少しでも参考になれば幸いです。
参考図書



コメント