JavaのフレームワークであるSpringを使い,最低限のフォーム機能を実装します.
目指す機能
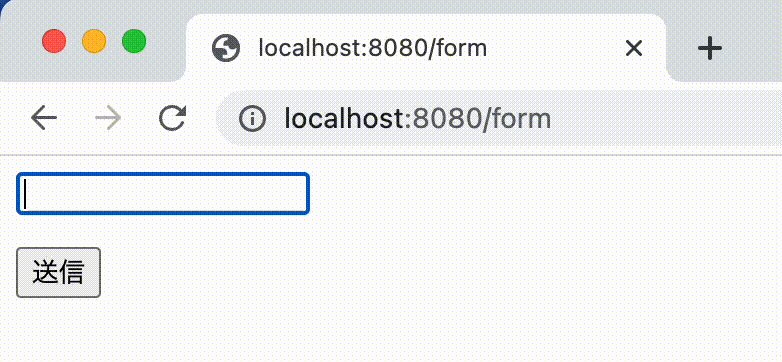
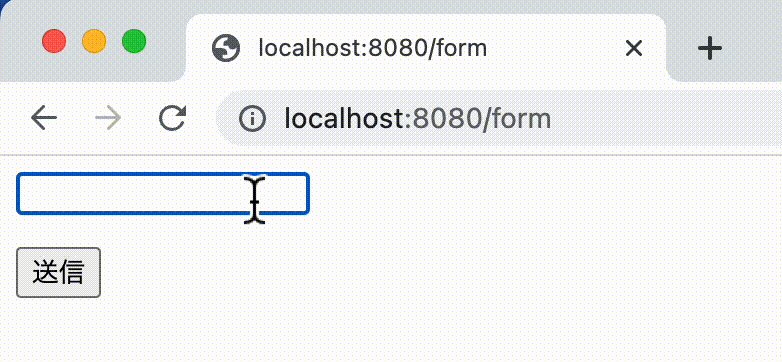
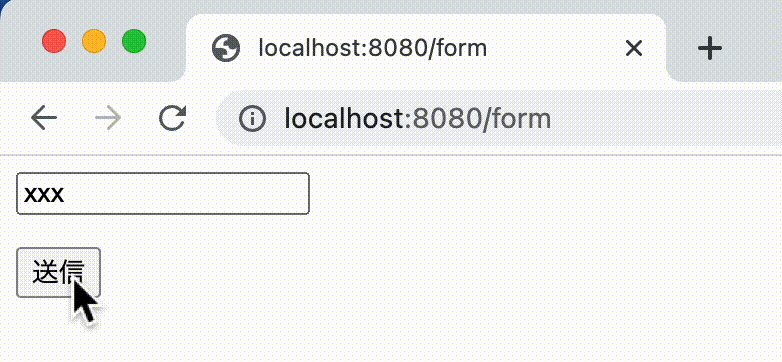
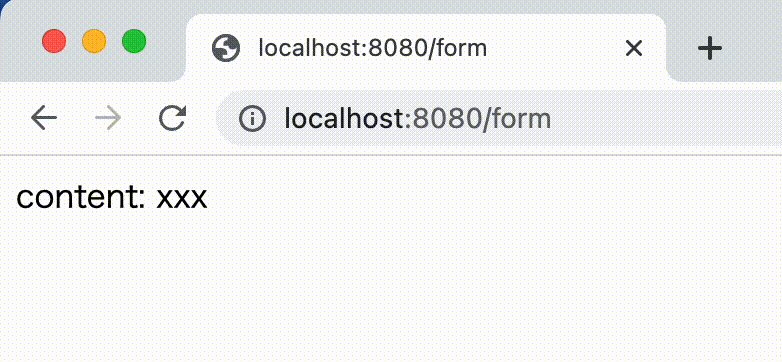
以下のgifのように,フォームの入力項目を画面に表示するだけの機能を実装します.

作成するファイルについて
src
├── main/java/com/example
│ │ └── helloworld
| | ├── Greeting.java #1. 入力項目を管理する箱
│ │ ├── HelloController.java #2. コントローラー用ファイル
│ │ └── HelloworldApplication.java
│ └── resources
│ └── templates
│ ├── form.html #3. フォーム画面
│ └── result.html #4. フォームのレスポンスコーディングするのは,上記の4つのファイルです.
HelloController.java
主に,以下の2つの機能を実装します.
- フォーム画面をブラウザに出力する機能
- フォームを受け取って結果をブラウザに返す機能を実装します.
//HelloController.java
package com.example.helloworld;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
@Controller
public class HelloController {
//フォーム画面の表示
@GetMapping("/form")
public String displayForm(Model model){
model.addAttribute("Greeting", new Greeting());
return "form";
}
//送信ボタンがクリックされた時,フォームの内容をresult.htmlに渡して
//画面を表示する
@PostMapping("/form")
public String formResult(@ModelAttribute Greeting greeting, Model model){
model.addAttribute("Greeting", greeting);
return "result";
}
}Greeting.java
入力された文字列を管理するための箱となるクラスを定義します.
package com.example.helloworld;
public class Greeting {
//フィールド
private String greet;
//コンストラクタ
public Greeting(){}
//ゲッター
public String getGreet() {
return greet;
}
//セッター
public void setGreet(String greet) {
this.greet = greet;
}
}form.htmlで入力された文字列は,このクラス内の greet フィールドに格納されます.
form.html
フォーム画面を構成します.thymleafというテンプレートエンジンと連携させてjavaのクラスを使えるようにしています.
<html xmlns:th="https://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
</head>
<body>
<form action="#" th:action="@{/form}" th:object="${Greeting}" method="post">
<input type="text" th:field="*{greet}" />
<p><input type="submit" value="送信" /> </p>
</form>
</body>
</html>form タグには Greeting クラスが紐づけられており,input タグで入力された文字列が greet フィールドに格納される設定になっています.
result.html
フォームに入力された文字列を画面に表示します.
<html xmlns:th="https://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
</head>
<body>
<p th:text="${greeting.greet}" />
</body>
</html>入力文字列が格納された Greeting インスタンスを p タグの中で展開しています,
MVCモデルとの関連性
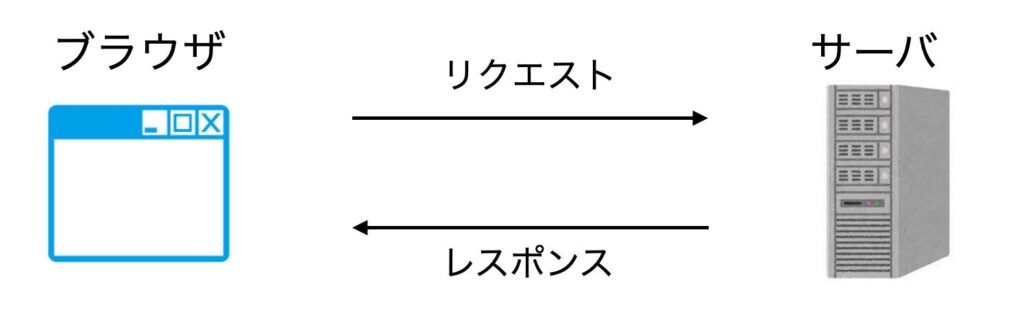
webアプリはクライアントとサーバの二者の関係で仕組みを理解することができます.

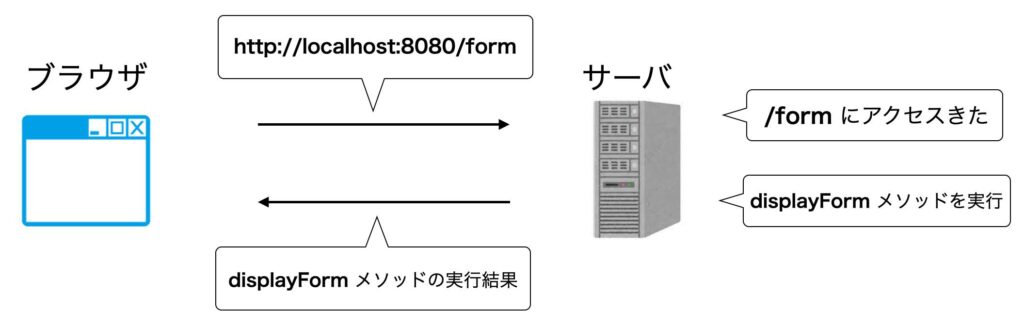
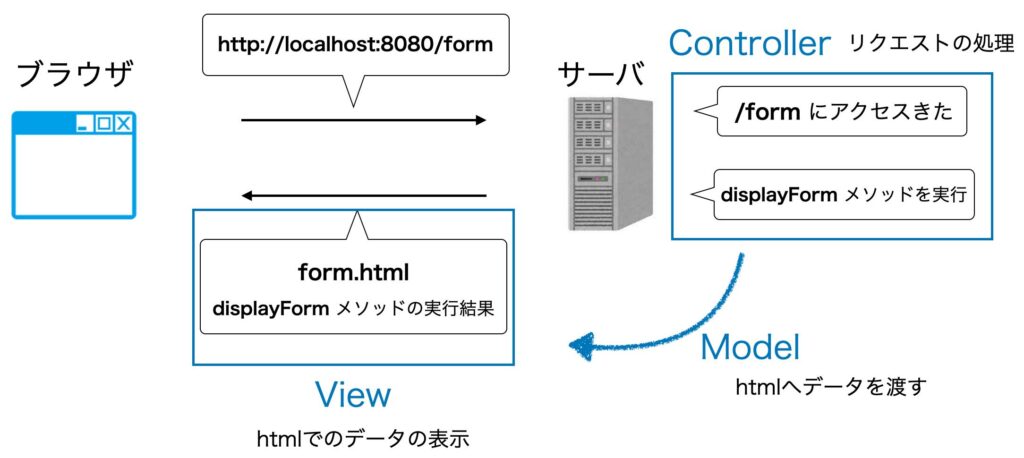
form画面が表示される仕組み

大まかな処理の流れは以下の通りです.
- ブラウザにて localhost:8080/form と入力
- HelloController.javaの
@GetMapping("/form")が反応し @GetMapping("/form")に付随するHelloControllerメソッドが起動- 処理結果をブラウザ側へと返す
MVCモデルとの関連性
上記の流れをMVCモデルに当てはめると,ざっくりと以下のように解釈できます.

- Controller: リクエストを受けとり,適切なメソッドを実行
- Model: Controllerが実行に伴ってデータをViewへ受け渡す
- View: データをhtmlファイルに表示
Error 403 (Forbidden)|「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
403エラーページです。用語の意味を「ざっくりと」理解するためのIT用語辞典です。
まとめ
Springを使ってform機能の最低限の実装方法についてまとめました.
参考

Spring Boot Web 画面フォーム送信処理 - 公式サンプルコード
Spring Boot の概要から各機能の詳細までが網羅された公式リファレンスドキュメントです。開発者が最初に読むべきドキュメントです。